The Coaster Crew
User research, usability consulting, and responsive redesign
2013 redesign (live as of April 27, 2018)
April 2018 redesign concept
About
The Coaster Crew is a large roller coaster enthusiasts’ club based in Virginia, Massachusetts, and Florida. They were founded in 1999 and have hosted special events for roller coaster enthusiasts at dozens of parks in the United States and Canada.
My task
- Redesign The Coaster Crew’s official website.
- Increase awareness of Coaster Crew events.
- Increase awareness and downloads of the In the Loop podcast.
Project team
- My role included user research, usability consulting, UX design, and custom HTML5/CSS3 development.
- My main point of contact was their webmaster.
- My secondary points of contact were their president and vice president.
- Their staff also has about 15 other content contributors, who gave feedback on my work.
Process
Personas
The Coaster Crew sites have long done a great job reaching out to coaster fanatics. However, not very many park visitors are this crazy about coasters. Most people who go to parks love coasters and/or the other great experiences that amusement parks provide. But they don’t often know the makes, the models, the engineering behind all these great rides, or the terms that coaster enthusiasts use a lot. Reaching out to the general public more would give Coaster Crew a much larger base of park fans to join the club, invite to their events, and contribute to their sites.
So we began this redesign project a different way. Instead of jumping right in to writing code or sketching new designs, I began by trying to understand the people that we are trying to attract to the site. The Coaster Crew sites had five personas. The primary persona for CoasterCrew.net was a 24-year-old man who loved roller coasters but rode them infrequently.
Card Sort Results
Roughly 80 participants took part in card sorting studies to determine the best navigation structure for the Coaster Crew websites. In its first iteration, CoasterCrew.net was planned as a one-page site, so its card sort categories helped determine not only the sections of the one page but also the sections’ contents.
Homepage Before
The original Coaster Crew homepage was desktop-only and fixed-width.
Homepage Wireframe
Using the personas, card sort results, and generated ideas, we developed a wireframe using an industry-standard prototyping tool, Axure RP. Wireframes depict the structure of a site and do not show fonts, color schemes, or graphics.
Homepage Prototype
Then, I created the prototype for the site in three iterations. This is the second round of the prototype for the homepage’s top section, as depicted in Axure.
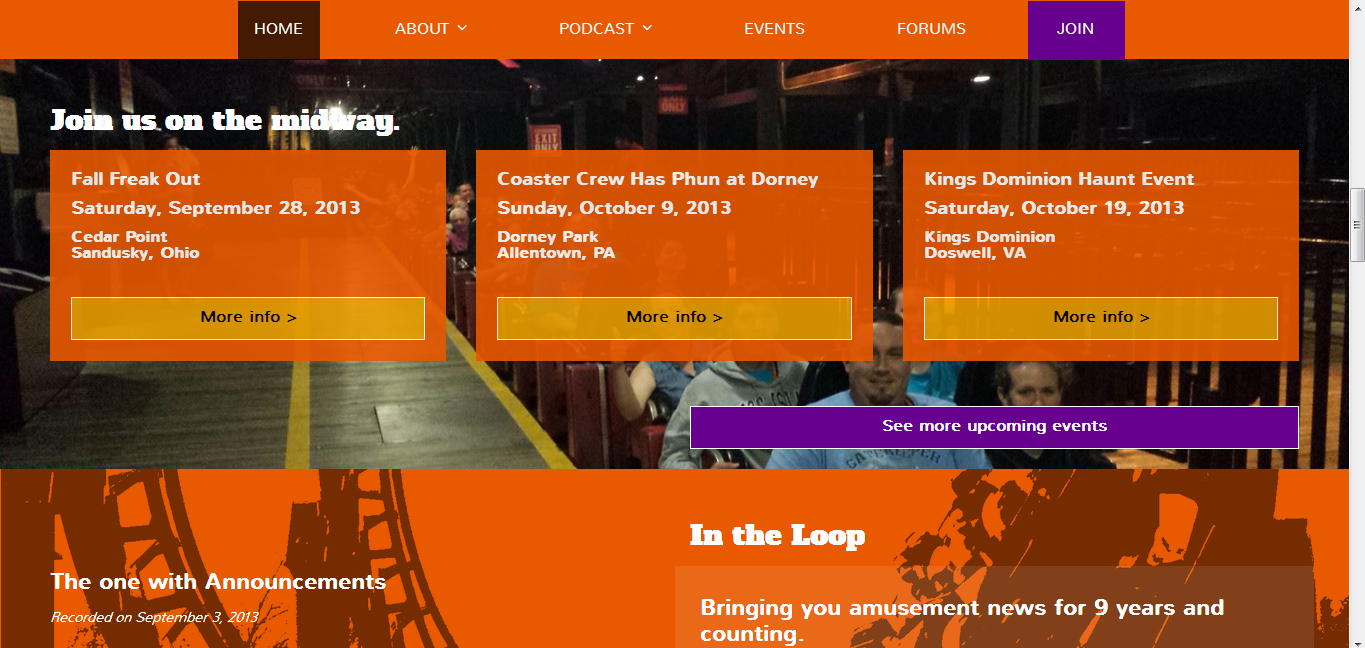
Homepage on Desktop
The site was one single page for its first several iterations. Now back to a multi-page structure, the site’s new homepage preserves part of the one-page idea by featuring teasers of each section of the site. User testers loved how the background for each section stayed in one place as they scrolled it into view.
Prototype post-usability testing
The second round of user testing revealed new user needs and required some layout changes. This iteration of the prototype helped us collect our ideas before testing them with users on our live beta site.
Events Before
The original Coaster Crew events page resided on a separate site which was linked from the old Coaster Crew site’s navigation menu. In the redesign, we wanted to move the events list to the main Coaster Crew site to aid in brand unification.
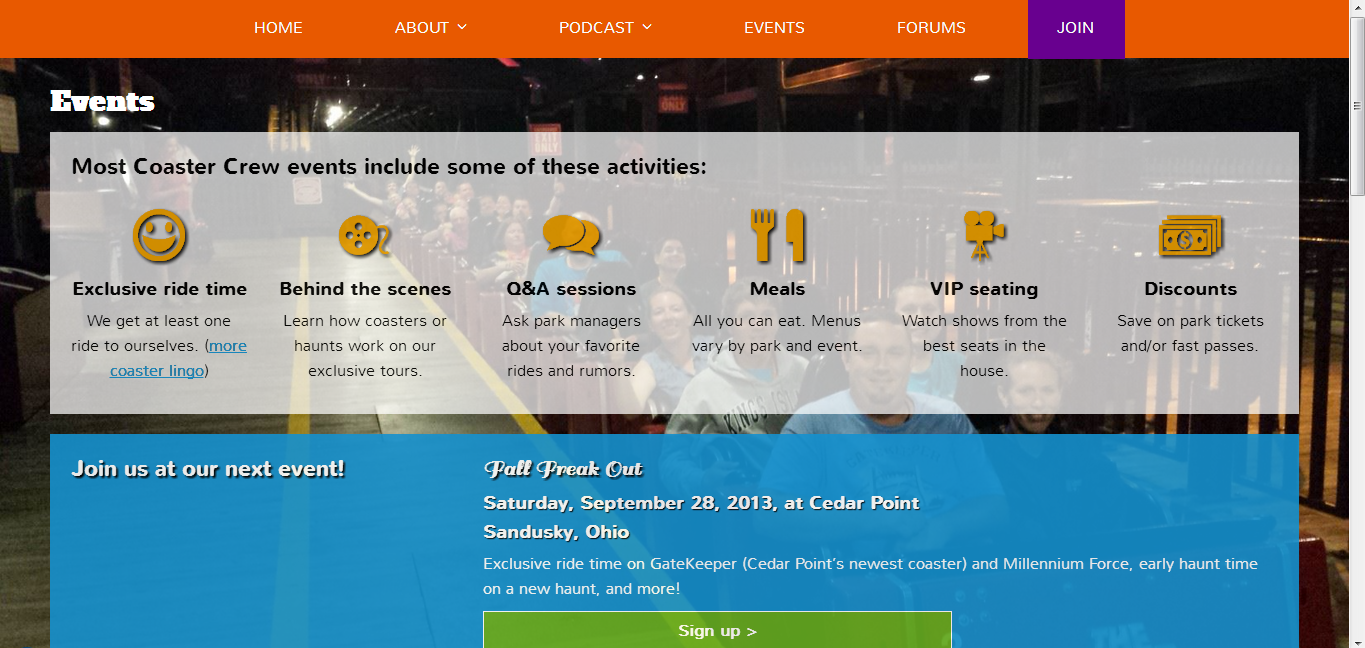
Events on desktop
The third round of user testing on the beta site yielded some great feedback, like moving a section showing people what to expect at a Coaster Crew event to the top of the Events section.
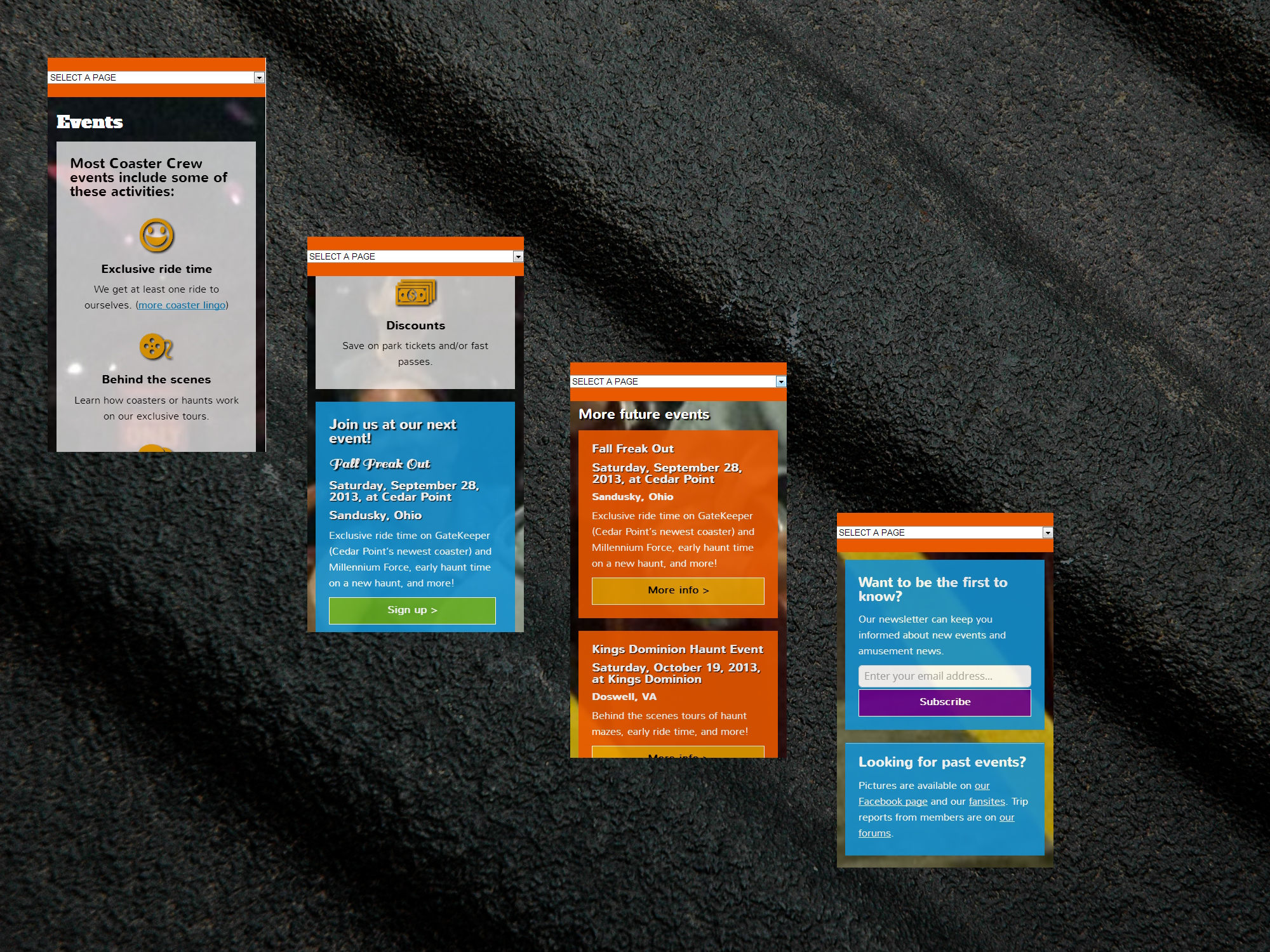
Events on tablet
The Events page has three stacked background images in a tablet layout to show the VIP treatment that The Coaster Crew’s members can experience at parks. The pictures show a Guest Relations area with a Coaster Crew sign, The Coaster Crew on a night Exclusive Ride Time (ERT) session, and The Coaster Crew on a behind-the-scenes tour of a record-setting roller coaster.
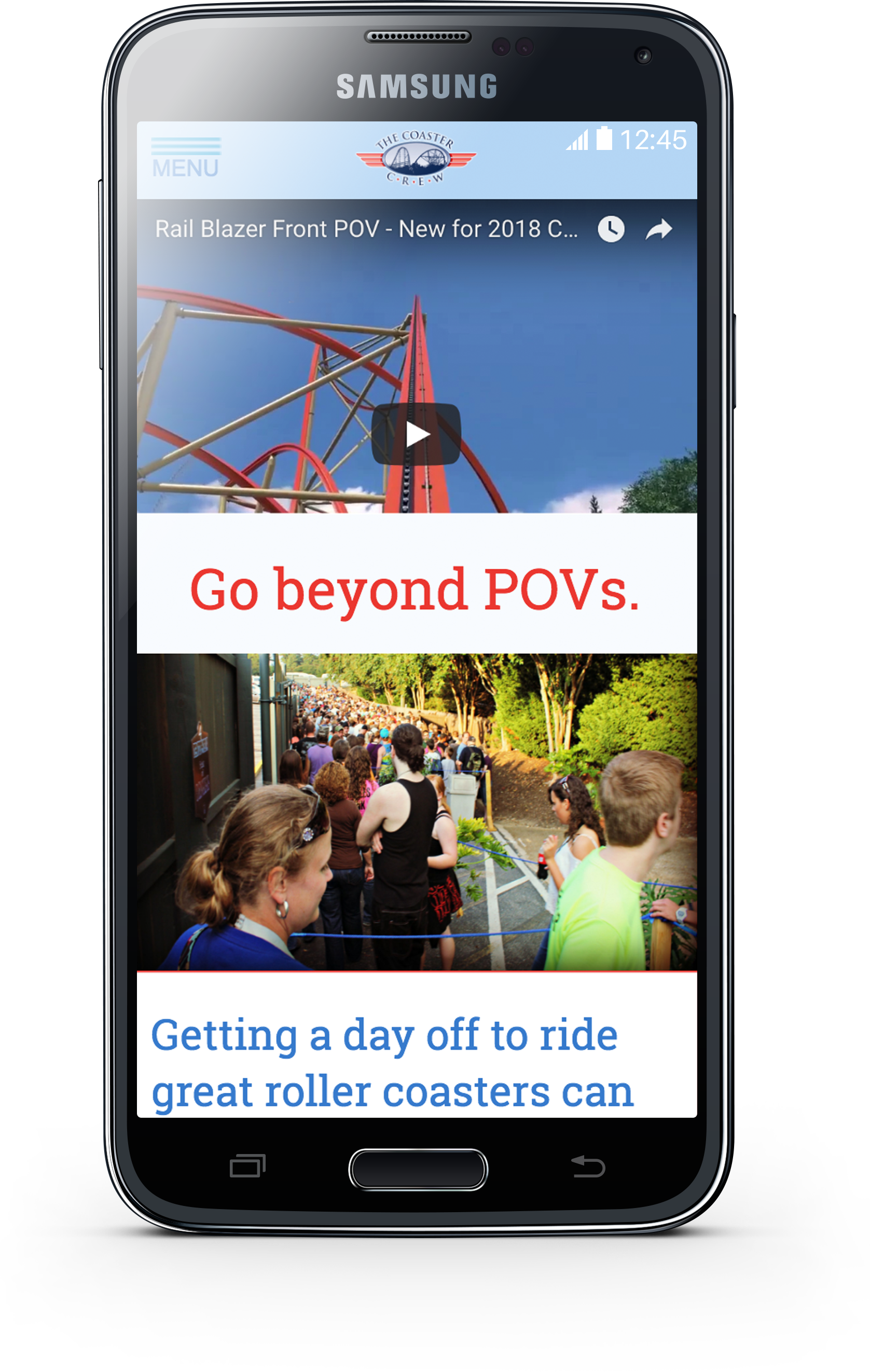
Events on mobile
Screenshots of The Coaster Crew’s redesigned Events page at mobile width. To see this live, visit http://coastercrew.net/events/ on a smartphone, or view that page in a very narrow browser window. The page’s layout adapts to fit the width of your screen, similarly to this site.
About Before
The old Coaster Crew site had two About pages. The one labeled About in their main navigation was under construction indefinitely. This page, labeled Coaster Crew, had much of the content on the About page today. As with the other pages, this was a fixed-width, desktop-only page.
About on Desktop
The new About page has separate sections for the club’s mission statement, history, benefits, and network of sites. The Benefits section uses eye-catching icons to help users focus on each benefit of each membership type.
About on Mobile
The About page adapts to a narrower width when it is shown in a narrower browser window or a mobile device.
Coaster Crew Network Bar
This network bar appears in several variations in the footers of The Coaster Crew’s official site and fansites. The fansite redesign concepts used a more abstract version of the background picture which highlights each fansite’s color scheme.
Live site
2018 Redesign Concept
Problems addressed in this concept
Since the redesign in 2013:
- The Coaster Crew has come under new ownership.
- They have retired their forums and fansites, which were a big part of the 2013 redesign, in favor of Facebook pages and groups.
- In the Loop ended their affiliation with the Coaster Crew.
- More web traffic is coming from mobile devices.
- New WordPress themes are on the market which have layout builders and make site maintenance much easier than their current theme does.
In addition, there are changes I would make to the visual design today to make it more up-to-date and more consistent with itself.
Solutions
As a small personal side project, which I spent only two afternoons on, I created a new redesign concept for The Coaster Crew's homepage.
These were my constraints:
- Mobile-first
- Use the same personas from 2013
- Create a design that is realistic to make (and maintain) with any widely-available WordPress layout builder
- Use a color scheme that matches their existing branding, although I was free to pick my own font pairing
- Write the page content first, using the pain/dream/fix/CTA/ objections/testimonials/offer copywriting format
Wireframes
I wrote the copy before doing anything else and designed mobile and desktop wireframes.
Style guide
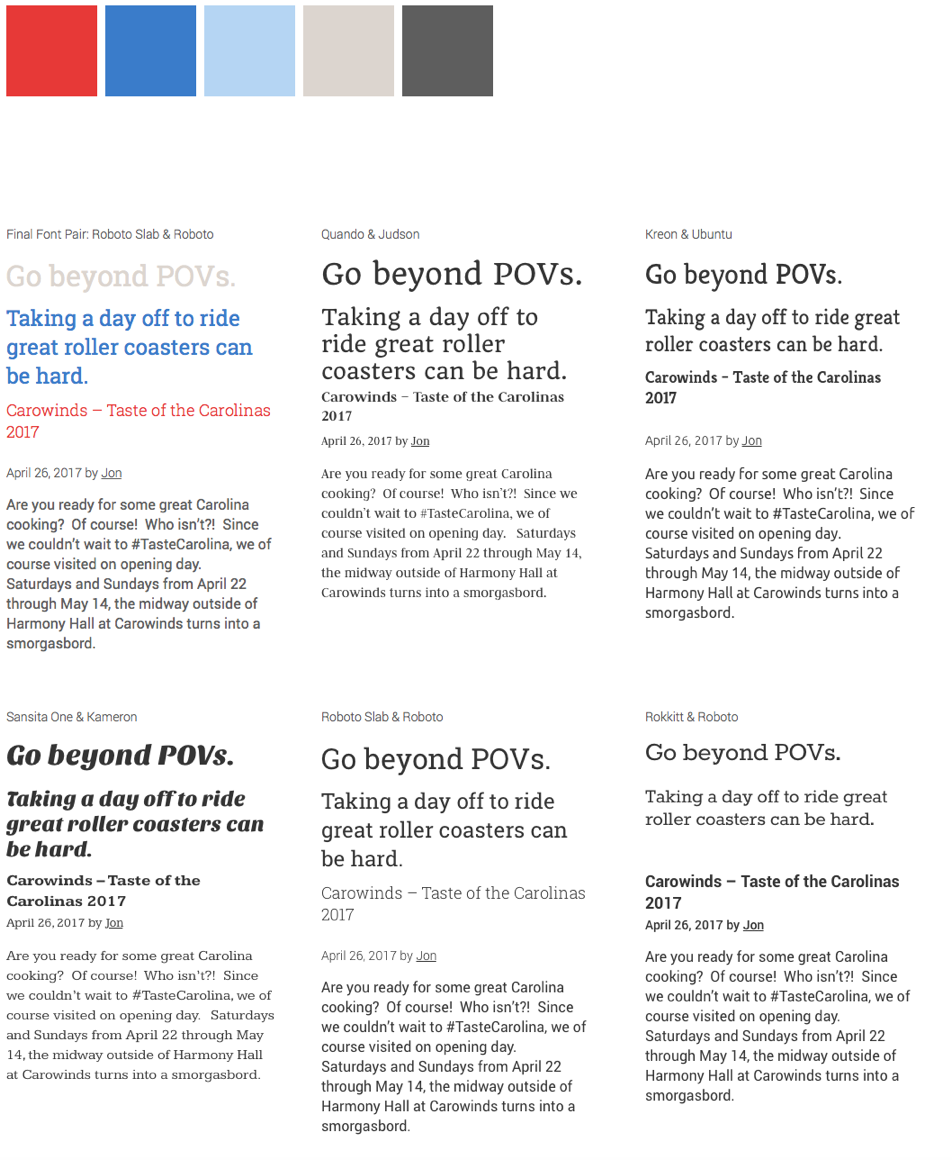
I created a simple style guide with style tiles and 5 potential Google Font pairings. If I were designing more pages, I would have proceeded to create an element collage.
Visual design concepts
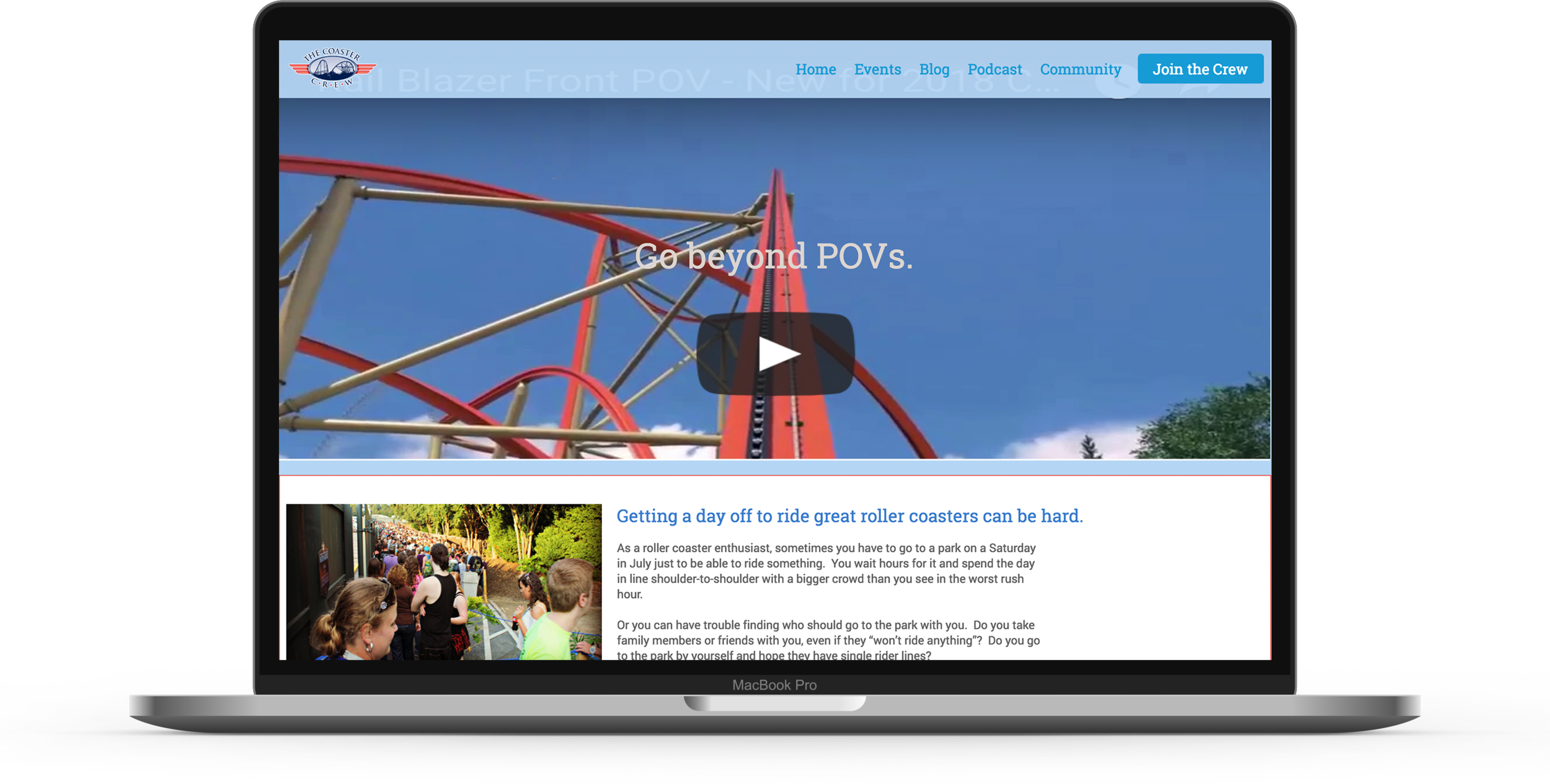
I applied the style guide to the wireframes to create the concepts above.
2013 Redesign Results
60%
increase in The Coaster Crew’s website traffic in the first month after launch
300%
increase in In the Loop podcast downloads in the first month since launch
16%
increase in the average session duration on CoasterCrew.net (summer 2014 vs. summer 2013)
14%
decrease in bounce rate on CoasterCrew.net (summer 2014 vs. summer 2013)
From the client
““David performed usability testing and design for amusement park related websites that I help run. David took the time to understand our needs along with the need of our clients. He showed us many ways we could improve our offerings and client experience.
“David produced numerous mockups of possible design changes and met with our site visitors to discuss what they liked and didn’t like about the proposed changes. In addition, David also hand crafted a responsive website template from the HTML to the CSS. I highly recommend David.””
From a user
““While the $30 cost for our whole family to join [The Coaster Crew] was ultimately a fantastic value and deciding factor, I also liked that their website was one of the most modern looking, and they were very active in social media and scheduling events around the country. Many of the other clubs offer very dated looking websites, and as a web designer, it swayed my decision. Everything combined showed me that Coaster Crew was a dedicated team of enthusiasts not only providing value for families, but also their members.””