DC Trails
User research and iOS app UX design
Screenshots for the DC Trails Hop On Hop Off Tours app's initial iOS App Store release
““One suggestion for this company is to have an app that tracks were their buses are or to provide a list of estimated pick up times at their various locations. To wait for over 30 minutes at a stop, with children, only to end up standing and squeezed in is unacceptable.””
About
With over a million satisfied passengers and over 4.5 million safe miles annually, DC Trails is the premier tour bus company serving the Washington, DC, area. Their hop on, hop off city tours allow passengers to explore DC’s most popular tourist destinations at their own pace. They simply get on the bus at any of its stops, take it to the stop where they want to go, hop off to explore some destinations, and then hop back on when they are ready.
However, the passengers commonly encountered several key pain points. They didn’t know where to catch the next bus. Or they would go to a stop, not knowing when the bus would get there. They would have to call the dispatcher, in frustration, to find out. Then they would mention their frustrations in negative reviews on TripAdvisor and, especially, Yelp.
My task
- Conducted user surveys of existing and potential DC Trails customers.
- Created personas from the user survey data.
- Recommended a target audience and a first platform to use for launch (iOS).
- Created user flows and wireframes showing proposed features for the app.
Project team
- I was a subcontractor for Sweetpea Mobile, a mobile development studio based in Northern Virginia.
- My role included user research and UX design.
- Other project team members included two developers, a visual designer, a product manager, and a QA engineer.
- My main point of contact was the owner of Sweetpea Mobile.
Process
User surveys
I began this project by reviewing the DC Trails website, watching videos of their tours, and reviewing what consumers had said about them. This gave me a sense of the business objectives that they needed to achieve with this project and the strong points and weak points of the services they offer. To understand their competitors better, I watched several of their competitors’ commercials.
Next, I drafted a list of survey questions. Our survey respondents came from three sources: recent customers of DC Trails, people who had liked the DC Trails Facebook page, and respondents from Amazon Mechanical Turk (MTurk).
For the MTurk respondents, I ran the survey in two rounds. The first round served as a qualifier for several hundred participants. I sent the main survey to only the most qualified respondents. I also created a list of qualifier rules for each respondent, but these are not public.
Qualification survey questions
Main survey questions
Some of my initial assumptions were correct. I found that existing DC Trails customers were more likely than MTurk respondents to speak languages other than English, that a small percentage of hop on, hop off tour customers do these tours frequently, and that business travelers tend to be less price-conscious than personal travelers. Similarly, travelers who ran on a tight schedule tended more to travel with family and had a stronger interest in history. Lastly, people who would never take a hop on, hop off tour displayed a very distinct difference from everyone else.
Some of my other assumptions didn’t hold. For example, I found that people who visited DC spontaneously didn’t have a stronger tendency to tell friends about their trip on social media.
I also hypothesized that international travelers would have different needs from local and regional travelers, but this was inconclusive due to sample size.
Sample of survey results
Personas
Behavioral variables for DC Trails
I mapped all 85 survey respondents onto a list of the 20 most important behavioral variables from the survey.
Through 5 iterations of cluster analysis, I found that the users fit into 10 groupings. These became our personas. One was an outlier (a tour group leader) who was out of scope for this app. Two were clearly not part of our audience because they didn’t travel to major cities or they had no interest in a hop on, hop off tour. That left the other 7 groups.
The next several screenshots show how the personas evolved into their final version.
Personas: iteration 1
In the first iteration, I focused on demographic variables, main points, goals, and pain points. The negative personas, who were definitely not targets of our design, were already obvious. The group leader was still TBD.
Iteration 2
I compared each of the non-negative personas to the others so that I could determine potential design targets for the app. Here, I ended up with several potential design targets for the app.
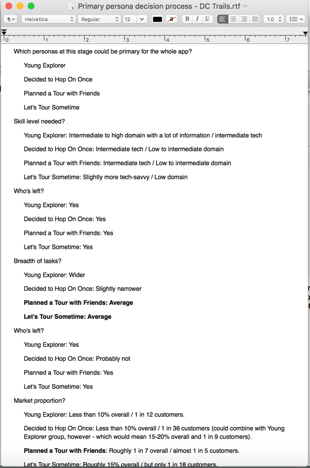
Deciding on the primary persona
Using the factors outlined in Designing for the Digital Age by Kim Goodwin, I determined that one of our personas was the best primary for us because of her market share and the potential value that DC Trails could get from a design for her.
Final personas spreadsheet
Our primary persona, Sarah, is shown in green.
Goals and pain points
Empathy map example
Created for primary and all secondary personas.
Ideation and user flows
I generated a list of design ideas, and our team worked to select ideas that were right for our users, good for DC Trails’ business, and technically feasible.
Next, I created user flows that contained the ideas we selected. These particular ones were part of the planning feature for Sarah, which we ultimately removed from our first release.
Iteration 1: Sketching
These design sketches include many of the ideas that we included in the live app’s Maps section.
This early design idea allowed users to find directions to their nearest bus stop based on nearby destinations if they had disabled location services on their phones. For version 1, we decided to require location services to be on in order to give directions.
Several flows dealt with a touring mode, which would have provided special features during a tour of DC. This shows how users in touring mode would finish their tour and invites them to review DC Trails on Yelp and TripAdvisor only after they have already completed a tour.
Iteration 1: Wireframes
These wireframes show how the destinations list would have behaved with favorites and different types of sorting.
Our onboarding flow originally distinguished between DC Trails guests, people visiting DC but not touring with DC Trails, and people who were just checking out the app. These onboarding questions were intended to gear the app’s content toward users’ familiarity with the city and their interests.
At the end of onboarding, we would have invited users to download the maps and start planning their tour of DC.
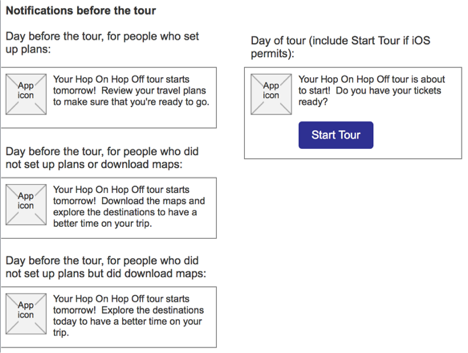
I originally planned to allow people to opt into notifications right before and during their tour so that the app could help them find their bus and plan their trip.
This screen would have shown a user’s full touring plan when they started their tour.
This flow shows how users would connect to the bus’s WiFi during a tour. When the bus arrives at the stop where they need to get off, the app would provide some tips for visiting their next destination.
The planning feature would have let users keep track of where they had already been and add, reorder, or remove destinations from their tour.
These screens would have introduced a flow for users to find their nearest stop based on where they had been or where they had planned to go.
This flow would have provided some closure to people at the end of their tour day. It also would have presented an upsell to 24-hour tour customers to add the second day to their tour.
This flow would have helped people decide whether to see preset tour plans or make their own plan.
This shows how people would have been able to build their own plans to tour DC.
These are two examples of preset tour plans I was considering.
The “I’m in DC” button brings up a prompt for location services if they are not enabled. After enabling location services, people can see where they are on the route.
These are destination views on the map, scrolled to show cases like the last bus of the day and no more available buses. DC Trails’ route for this tour is such that there are several places where a departed bus could visit several other stops and then come back to another stop near the user’s current stop.
These views show similar cases for stops.
With GPS units on the buses, DC Trails can determine where their buses are at any time and relay that to the users.
TripAdvisor reviews of DC Trails frequently mention individual tour guides. Some passengers set out on their tour hoping to be on a specific guide’s bus, which is why we show that on the map views. This flow would have allowed users to rate tour guides (and have that display elsewhere in this app) and learn more about them.
I initially explored an accordion layout for destinations so that users could see more contextually relevant content more easily, but our team decided against it because iOS’s HIG lacks built-in accordions.
Iteration 2: Wireframing
Changes in scope
During development, I revised the wireframes to reduce scope and improve maintenance. This destinations list shows key changes to our sorting and the ways that we present attractions’ prices.
New filtering logic
This introduced our new filtering flow, which explained how destination filtering would work when users apply multiple criteria.
Feature tour
We replaced our initial onboarding flow with a brief tour of key features, explained in terms of our personas’ goals.
New annotations
Our annotations for stops, buses, and destinations became much simpler, and we added a button for re-centering the map on the user’s current location.
This simplified cycling through buses and stops, while also letting people see more of the rest of the map.
By anticipating other information that users would likely need, like bus stop information for a destination, I was able to use links to reduce trial and error in users’ navigation during their tour.
New layout for destinations
I also created a tab layout for the destination view, as an alternative to the accordion above. Further down the first tab, there is a Further Reading section with books and articles for those who want to learn more about a destination..
Visual design
This is a Dribbble shot posted by Jamie Syke, the visual designer for this app. His great work on the visual design gave the released app its consistent, on-brand look and feel. I encourage you to read what he wrote about the project on Dribbble and give him likes and good comments!
Live app
Results
19%
increase in DC Trails' average rating on Yelp from April 2017 to November 2017
Although I do not have access to analytics data for this app, DC Trails guests have often mentioned the app in their reviews on Yelp and TripAdvisor.
From the development agency owner
““I worked with David on a mobile app project for about three months. He impressed me so much with his extensive knowledge of mobile UX, his strong work ethic and his professionalism that I decided to work with him exclusively on all UX-related projects going forward.
“I’ve worked with many UX professionals over the span of my career, but I’ve never worked with anyone as talented or reliable as David. One thing that sets David apart is the fact that he has a software development background. As a software developer myself, that meant that I didn’t have to explain basic things like what a server is or what an API does and we could directly dive right into the product.
“David does a great job at balancing advocating for the user and keeping business goals front and center. If you’re looking for someone who can come up with a great solution that will serve both business and user needs, David is your guy. Lastly, but perhaps most importantly, David is kind and patient and fun to work with. I consider myself lucky to be able to work with him on an ongoing basis.””
From users
“We had a 48hrs pass for DC Trails, and we took full advantage. My sister downloaded their app so that helped us with finding where the buses would be at next or how soon the would show up. ...
When we return to DC, we will definitely use this again.”
“They also have an app to help you see when the next bus is coming. That will give you enough time to see the exhibits without worrying about the bus and come out when the bus is there instead of waiting and wasting time.”
“We travelled to Washington DC by train from New York for a day trip and found the DC Trails app extremely helpful. Especially for showing us how to get from the train station to the DC Trails stops as it was very detailed right down to what subway train to catch, from where and the times we could get it. ”